Dynamische Websites für kleine und große Bildschirme

Mobile First bedeutet, dass Websites von Anfang an auch für mobile Kleingeräte konzipiert sind. Es steht aber auch für eine höhere Einstufung im Ranking bei Google und anderen Suchmaschinen.
Dennoch sollte nicht vernachlässigt werden, dass eine Website auch auf Desktop-Computern, Tablets und größeren Notebooks ansprechend und nutzerfreundlich erscheinen muss. Dies wird manchmal außer Acht gelassen, was auf großen Displays zu hässlichen und unübersichtlichen Ergebnissen führt, denn viel zu lange Zeilen, ein auseinanderfallendes Layout, riesig erscheinende Überschriften und Bilder und eine viel zu große Textgröße führen dazu, dass der Überblick verloren geht und man den Eindruck gewinnt, von den Inhalten regelrecht angeschrien zu werden.
Aber auch Website-Betreiber die Ihre Websites hauptsächlich auf Desktop-Computern zeigen wollen, sollten nicht auf ein sich auch an Smartphones und Tablets anpassendes Responsive Design verzichten, da sie sonst im Ranking-Wettbewerb bei Suchmaschinen verlieren. Deshalb empfiehlt es sich auf jeden Fall Websites mit einem dynamischen Layout zu konzipieren. Von der kleinen aber feinen Website, bis zum umfangreichen Online-Shop – wir gestalten und erstellen professionelle, nutzerfreundliche Websites, um Ihr Unternehmen, Ihre Praxis oder Organisation ins richtige Licht zu rücken.
Hier einige Beispiele:
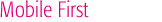
eutighofer-tor.de Für ein Bauprojekt in Schwäbisch Gmünd, wo in der Weststadt ein neues Stadtteilquartier entsteht haben wir, pünktlich zum Spatenstich, eine Landingpage erstellt (für die Firma B & B Holding und Business GmbH). Außerdem haben wir ein Registriersystem für einen Newsletter über den Baufortschritt für die Seite programmiert.

Darüberhinaus haben wir für den Spatenstich-Termin ein großes Banner gestaltet und die Druckvorlage dafür erstellt.


Siehe auch die Artikel
Gmünder Weststadt: Erster Spatenstich für die Neubebauung des Brücke-Areals in der
Rems-Zeitung,
sowie einen Artikel aus der „Gmündner Tagespost“, der auf der Website des Architekturbüros sonnentag.de
als PDF zur Verfügung gestellt wurde.
Durch ein dynamisches Layout kann sichergestellt werden, dass eine Website sowohl auf großen Bildschirmen, als auch auf mobilen Kleingeräten gut dargestellt wird, also auf kleinen Geräten lesbar ist und auf Desktop-Computern nicht übergroß erscheint.


Für die Tierarztpraxis Dr. Stephanie Milz, Spezialistin der Chiropraktik für Pferde, Hunde und Kleintiere, hatten wir die Website umgesetzt. Auch diese Website wurde dynamisch erstellt, so dass sie sich auch auf handgehaltenen Kleingeräten wie Ipads, Smartphones u.a. richtig darstellt.

JS Wohnbau Die Website für die Firma J&S Wohnbau wurde für Ipads und Notebooks gestaltet und programmiert und mit einem dynamischen horizontalen Hauptmenü ausgestattet.


Ob Smartphone, iPad oder großer Bildschirm – Ihre Website sollte überall professionell auftreten. Von der kleinen, aber anspruchsvollen Homepage, bis zum umfangreichen Online-Shop und Redaktions-System... wir erfüllen Ihre Wünsche.
Viele Nutzer surfen mit dem Smartphone und anderen Kleingeräten im Internet. Doch auch auf Desktop-Computern und Notebooks müssen Websites professionell dargestellt werden, was manchmal vernachlässigt wird. Wir konzipieren Websites mit dynamischem Layout, sodass Ihre Website auf Kleingeräten wie iPhones, Smartphones, Tablets und auch auf Notebooks und großen Bildschirmen optimal aussieht. Wir passen Ihre Website an! Hier können Sie unseren Flyer als PDFherunterladen.
Auf Wunsch erstellen wir auch barrierefreie Websites, bzw. barrierefreie Versionen bereits bestehender Websites,
sodass diese auch mit Screenreadern genutzt und über die Tastatur bedient werden können.
Sie sind auf der Seite Mobile First: Hier geht es weiter zu den anderen Seiten
Link zu Website-Gestaltung
Link zu Programmierung
Link zu Website selbst pflegen
Link zu Suchmaschinen-Optimierung, SEO
Link zu Web-Shops, Einkaufssysteme
Link zu Beratung und Analyse
Link zu Webdesign-Kurse
Link zu Bücher und Übersetzung
Link zu Illustrationen, Zeichnungen und Infografiken
Link zu Drucklayout
Link zu Kontakt und Impressum: Kupola, Grafik und Internetdesign
Link zu Allgemeine Geschäftsbedingungen und Datenschutz
Link zu English Page